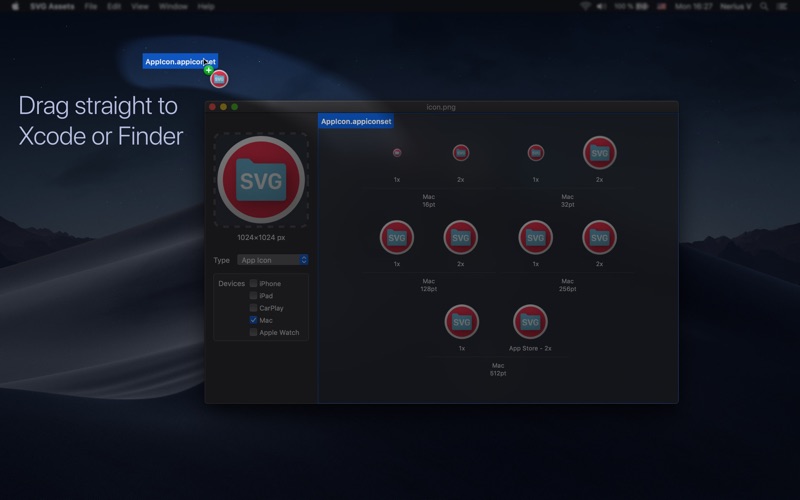
1. No more manual resizing or converting – just drag or copy & paste your source image file to SVG Assets, select supported devices and drag the resulting "AppIcon.appiconset" folder straight to Xcode or Finder.
2. Not a fan of drag & drop? Just copy paste the image from Finder or your favorite graphics design software including Adobe Photoshop and Adobe Illustrator.
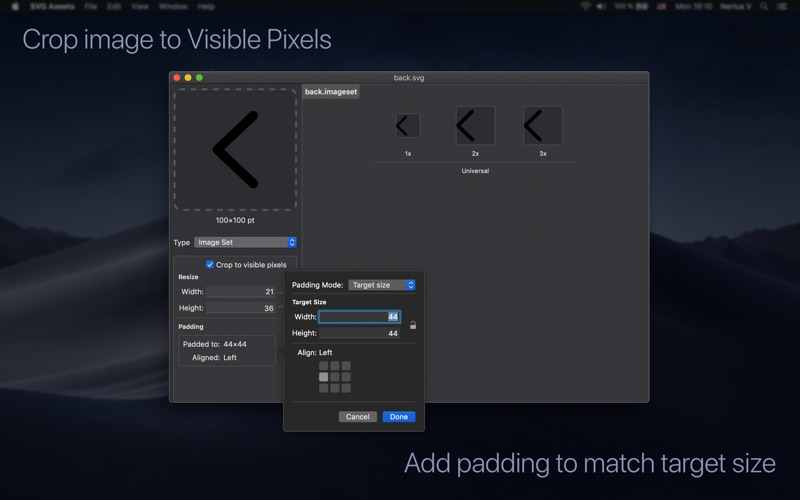
3. Click "Add padding", select "Target Size", enter the desired size and pick how to align the source image.
4. Not using Xcode asset catalogs? No problem, drag each image individually or hold the Option key while dragging to export separate PNG files.
5. Still working on your icon? SVG Assets detects when the source file is modified and shows a button to refresh the image.
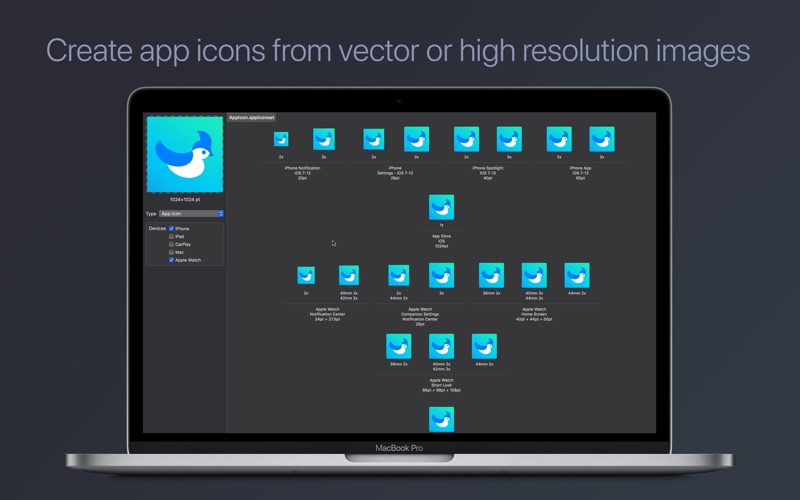
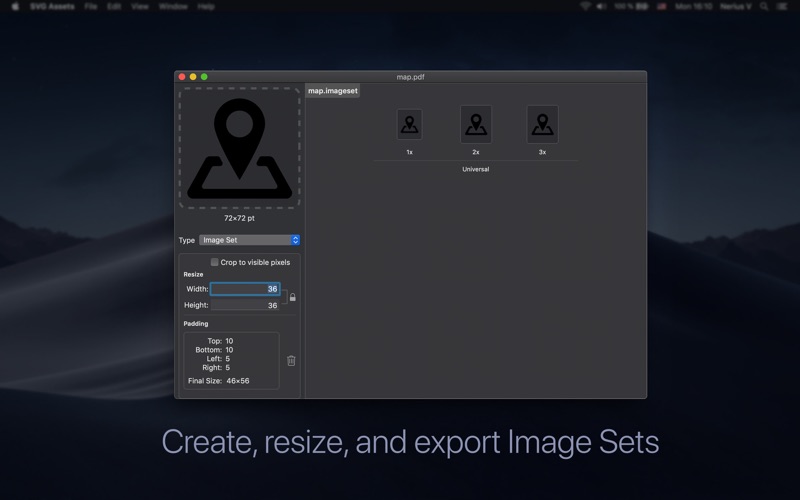
6. SVG Assets can create Universal (1x, 2x & 3x) Image Sets in addition to icon sets for iPhone, iPad, Apple Watch, CarPlay and macOS.
7. Click "Add padding", select "Custom" and enter the amount to pad on each side.
8. Please note: SVG Assets currently does not support SVG files with links to other files.
9. Padding will be automatically added on the correct sides.
Если вам нравится SVG Assets, вам понравятся Developer Tools такие приложения, как; Evlop app builder; Ullr Rest Client; UserAgent Switcher; 空调遥控器 - 智能家庭万能遥控器; UIKit; Meishun BMS; mobiNODE; Requesta – Make HTTP requests; AdRevenue : Admob revenue; Lua IDE Fresh Edition; HTML Viewer: Web Inspector; Portainer & Docker: Pourtainer; Sleeping-live chat apps; WiFi Tester & Network Analyzer; Fox Issue Tracker; XRay Connect; Magic Print - Kids AR Printer; pythoni-run code,autocomplete; StealthOp: Secure PGP Messages; uC3-BLE UART;